【簡単】擬似要素でfontawesomeを表示する方法【CSS】
こんにちは。
大学生WEBコーダーのYUJIROです。
今回は、「擬似要素でfontawesomeを表示する方法」について解説していきます!
見本はこちら!
[codepen_embed height=”265″ theme_id=”dark” slug_hash=”poEzPMP” default_tab=”css,result” user=”yujiron”]See the Pen poEzPMP by ゆーじろー (@yujiron) on CodePen.[/codepen_embed]
しっかり擬似要素でfontawesomeが表示されていますね。
僕自身も擬似要素でfontawesomeを表示することができず、つまづいた時もありました。
しかし今回紹介する方法を使えば、簡単に擬似要素でfontawesomeアイコンを表示できるようになります。
fontawesomeアイコンを使いこなせるようになると、あなたの実装の幅も広がります。
5分ほどで終わるので、是非参考にしてください!
目次
【簡単】擬似要素でfontawesomeを表示する方法【CSS】
見本のように、擬似要素でfontawesomeを表示するには
① fontawesomeのCDNを読み込む
② HTMLのコーディング
③ CSSのコーディング
この3つのステップを踏むことで、擬似要素でfontawesomeアイコンを表示することができるようになります!
① fontawesomeのCDNを読み込む
まずはfontawesomeのCDNを自分が表示したいHTMLファイルのheadタグの中に入れる作業をします。
これをしないと、コードがあっていても、fontawesomeアイコンが表示されません。
fontawesomeのCDNの読み込み方については、こちらの記事がわかりやすいです!
もし分からない方がいたら、是非参考にしてください。
② HTMLのコーディング
fontawesomeのCDNをHTMLファイルのheadタグの中に入れることができたら、次はHTMLのコーディングをしましょう!
今回は、「fontawesome」の文字の左側に、fontawesomeで読み込んだアイコンを表示してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css"
integrity="sha384-vp86vTRFVJgpjF9jiIGPEEqYqlDwgyBgEF109VFjmqGmIY/Y4HV4d3Gp2irVfcrp" crossorigin="anonymous">
<link rel="stylesheet" href="css/main.css">
<title>擬似要素でfontawesomeを表示する方法</title>
</head>
<body>
<div class="btn">
<a href="">fontawesome</a>
</div>
</body>
</html>
「.btn」というclassの中に、aタグを入れたシンプルなボタンの実装ですね。
③ CSSのコーディング
最後にCSSの擬似要素でfontawesomeアイコンを表示します!
ここからが本題ですね。
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
a {
text-decoration: none;
}
/* ◎ここから */
.btn {
text-align: center;
margin: 100px 0;
}
.btn a {
display: inline-block;
padding: 15px 40px;
border: 1px solid black;
color: black;
}
.btn a::before {
content: "\f164";
font-weight: 400;
font-family: "Font Awesome 5 Free";
padding-right: 10px;
}
1行目〜51行目は、リセットCSSのコードを書きました。
リセットCSSを指定することで、ブラウザがデフォルトで持っている余白などを消してくれるので、コーディングがやりやすくなります。
そして55行目〜70行目が、今回のテーマである「擬似要素でfontawesomeを表示する」コーディングです。
55行目〜58行目は、「.btn」classをブラウザの真ん中に持ってきて、上下に余白を持たせることで、見やすいように表示。
.btn {
text-align: center;
margin: 100px 0;
}
59行目〜64行目は、「.btn」classの中にあるaタグに幅を持たせるコーディングをしています。
まず「display: inline-block;」を指定して、aタグをインラインブロック要素にする。
インラインブロック要素は余白を持つことができるので、「padding: 15px 40px;」でボタンの余白を持たせる。
そして「border: 1px solid black;」でボタンの枠を作ります。
最後に「color: black;」で文字の色を黒にします。
.btn a {
display: inline-block;
padding: 15px 40px;
border: 1px solid black;
color: black;
}
65行目〜70行目は、擬似要素を使って、fontawesomeアイコンを表示するコーディングです。
.btn a::before {
content: "\f164";
font-weight: 400;
font-family: "Font Awesome 5 Free";
padding-right: 10px;
}
まずは「.btn a::before」とすることで、「.btnの中にあるaタグの前」にfontawesomeを表示させます。
次に「content: “\~~~”;」のように、使いたいfontawesomeアイコンのユニコードを「〜〜」の部分に書く。
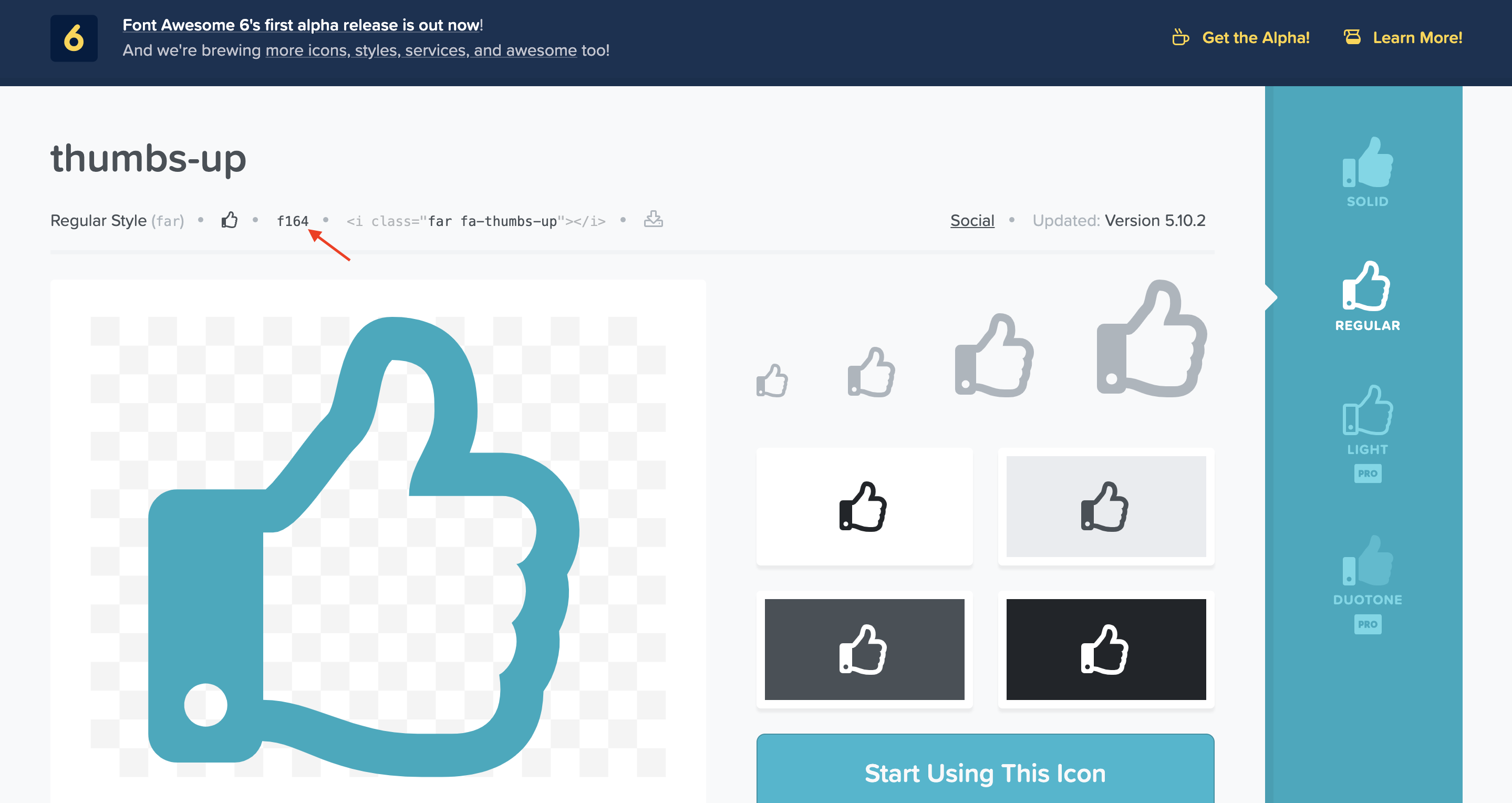
今回は見本で使った「thumbs-up」のアイコンで紹介します。
以下の画像の赤矢印が指している「f164」のコードを、先ほどの「content: “\~~~”;」の中に入れます。

そして、「font-weight: 400;」を書くことで、しっかりfontawesomeアイコンが表示されます。
「font-weight」のコードがないと、fontawesomeアイコンが表示されないので、こちらもコーディングしてください。
fontawesomeは、フォントとしてみなされるので、「font-family: “Font Awesome 5 Free”;」でfont-familyも指定しましょう!
ここまででのコーディングで、擬似要素でfontawesomeアイコンが表示されたと思います。
このままだと、aタグのすぐ横にfontawesomeアイコンが表示され、詰まって見える。
なので、「padding-right: 10px;」を入れて、右側に余白をつけてあげましょう!
これで擬似要素でfontawesomeアイコンを表示することができました!
擬似要素でfontawesomeが表示されない時は?
最後に、擬似要素でfontawesomeが表示されない時がたまにおきます。
そんな時は、以下の3つのことが抜けていないかチェックしてみましょう!
大体表示されない時は、以下の3つのうちどれかが抜けていることが多いので、、、。
① headタグの中に、fontawesomeのCDNを書いていない
まずは、あなたがfontawesomeを表示したと思っているHTMLファイルの中のheadタグに、しっかりfontawesomeのCDNが書かれているのか?を確認してみましょう!
いくらコードが合っていたとしても、CDNが抜けていると一生fontawesomeアイコンを表示することはできません。
② font-weightを指定していない
「font-weight」のコードがないと、fontawesomeアイコンが表示されません。
こちらのコードが抜けている場合が個人的に多かったので注意です!
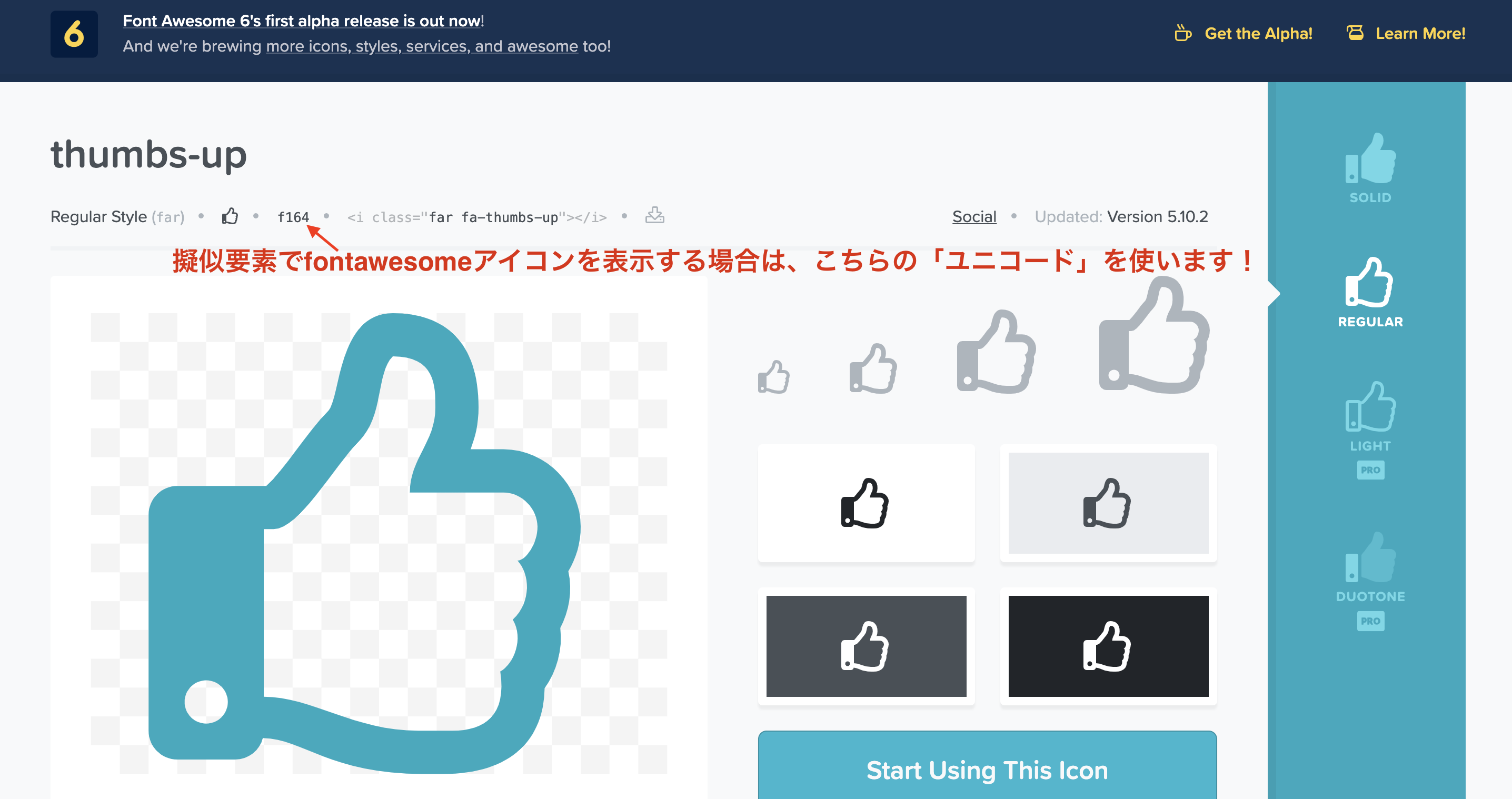
③ fontawesomeアイコンのコードが適切でない
CSSにコーディングする際に、fontawesomeアイコンのコードが適切でないと、上手く表示されません。
以下の画像のように、<i>タグのコードではなく、赤矢印のユニコードをコーディングするようにしましょう!

こちらも間違っているかもしれないので、fontawesomeアイコンが表示されない場合は、是非確認してください!
まとめ
以上が、擬似クラスでfontawesomeアイコンを表示する方法についてでした!
ポイントさえ押さえたら、簡単なので、是非これからのコーディングに活かしてください!



