1.HTML
※作成中
2.CSS
※作成中
3.画像
3-1.画像サイズ
PCで使用する画像は実際に表示するサイズで書き出すことを基本とします。
画面幅に対して相対的に変化する画像は画面の最大幅を1920pxとして適切にリサイズします。
スマートフォンで使用する画像は750pxを上限とします。
3-2.画質
画質はjpegの場合、適切な圧縮を行い、80%以上の画質は使用しません。
書き出し時の画質設定を行うか、下記URLのサイトを利用して画像容量を縮小します。
https://compressor.io/compress
3-3.相似する画像の共通化
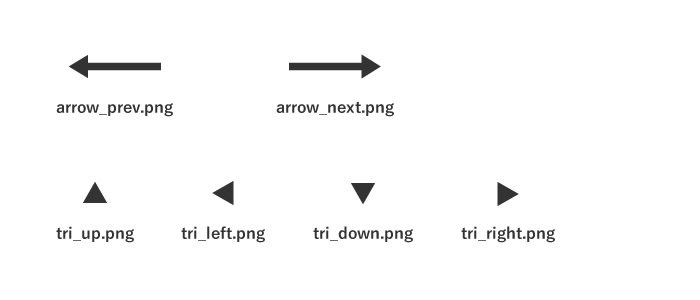
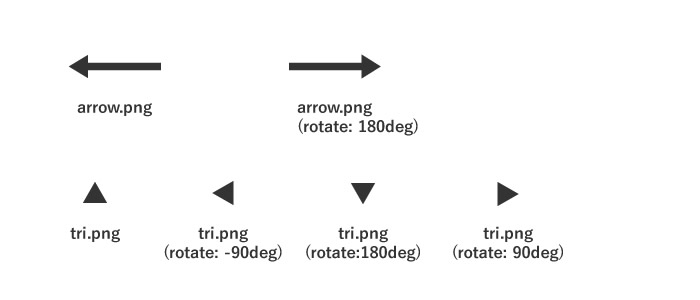
矢印、三角形などは回転、反転などを使い極力1つの画像を流用します。
NG

OK

3-4.空白ピクセルの削除を行う
空白ピクセルを削除し、不要な余白を含めないようします。
NG
![]()
OK
![]()
3-5.CSSによる実装
以下の要素はCSSで実装し原則画像を使用しません。
- 単色、グラデーションの背景
- 直線(斜線を除く)
- 単純な図形(円形、三角形、矩形等)
以下の要素はCSSで実装することを検討し、困難な場合のみ画像を使用します。
- 斜線、斜線を含む背景色
- 繰り返しパターンの背景(格子、ボーダー柄等)
3-6.繰り返す背景画像
繰り返す背景画像は必要な最小単位を書き出し、background-repeatを使って繰り返します。
NG
OK
